Веб формы дизайн - Дизайн веб-форм: в какой момент выводить ошибки

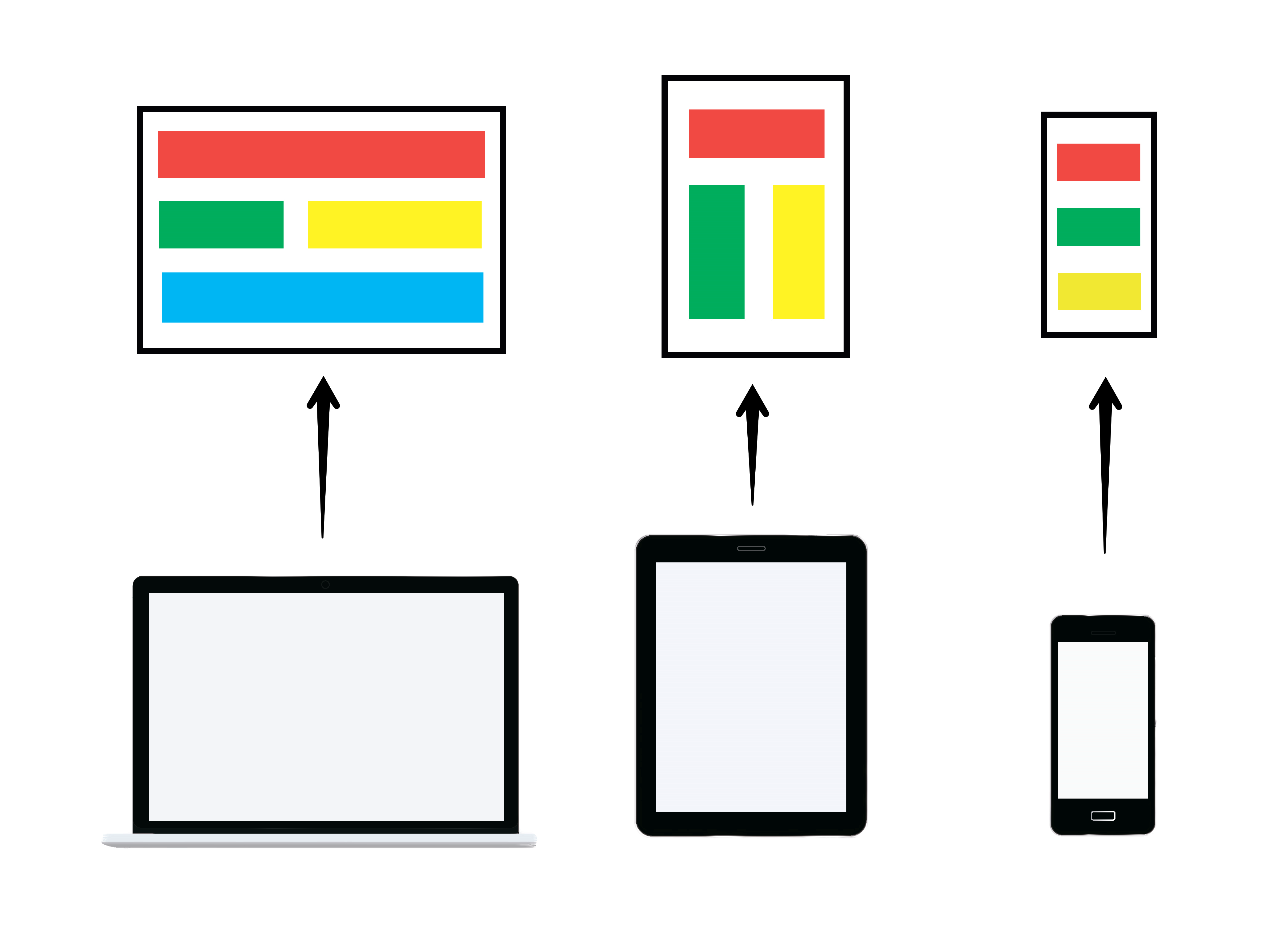
Динамические формы: проверка ввода на JavaScript
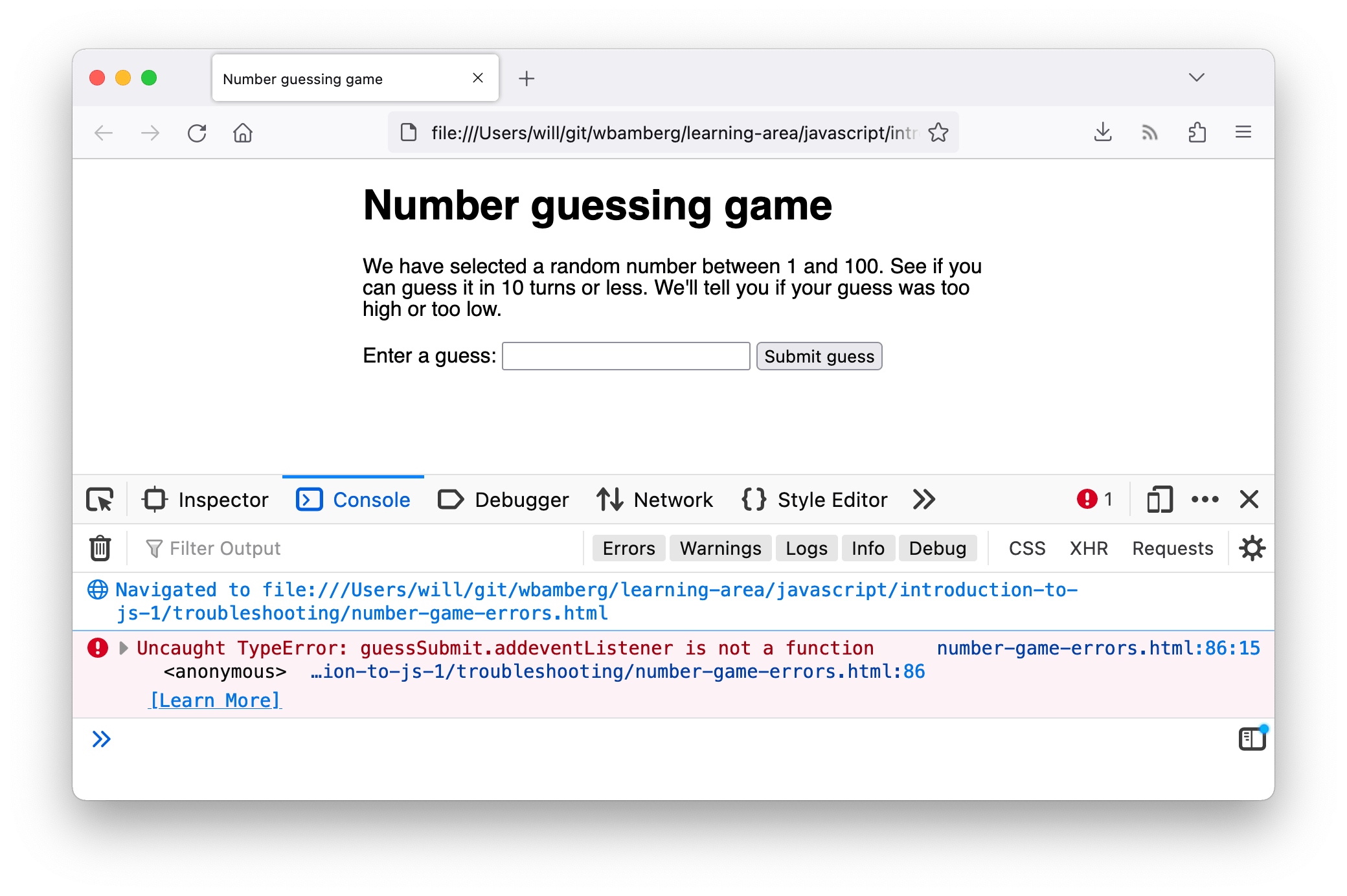
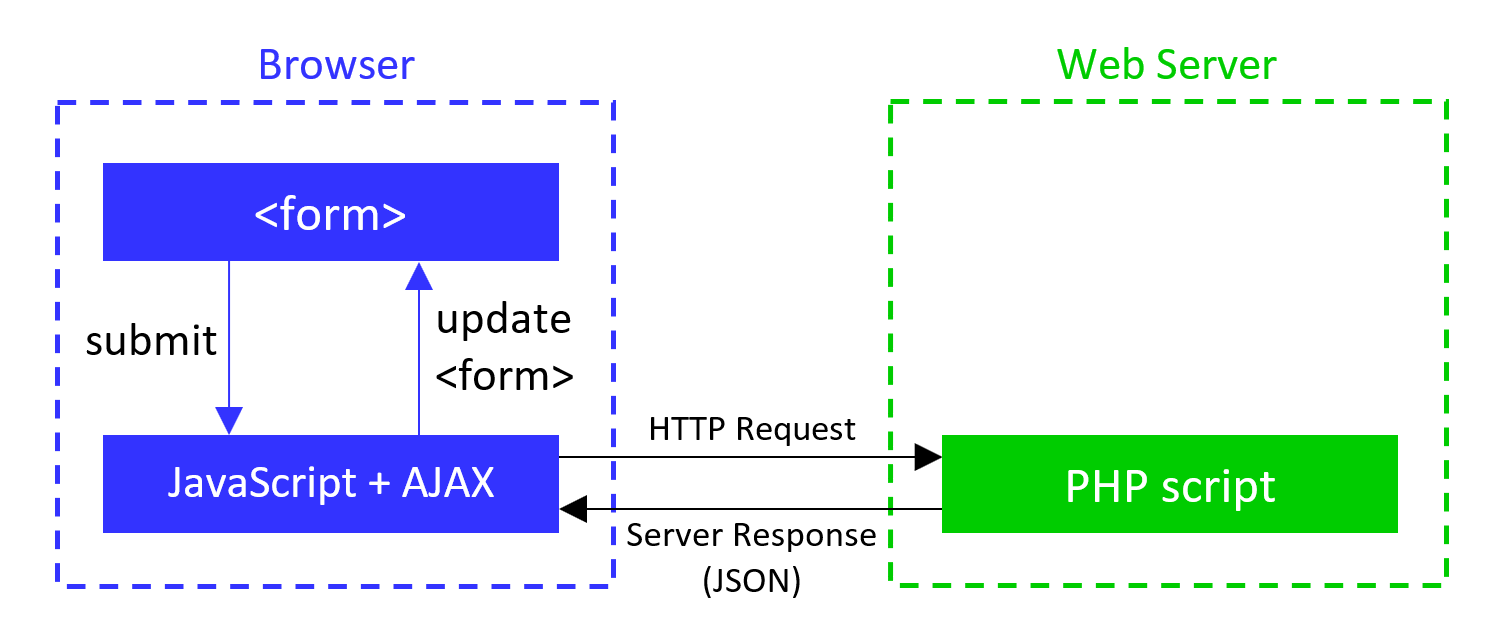
Эта страница была переведена с английского языка силами сообщества. Перед отправкой данных на сервер важно убедиться, что все обязательные поля формы заполнены данными в корректном формате. Это называется валидацией на стороне клиента и помогает убедиться, что данные, введённые в каждый элемент формы, соответствуют требованиям. Данная статья проведёт вас через основные концепци и примеры валидации на стороне клиента. Валидация на стороне клиента — это первичная проверка введённых данных, которая существенно улучшает удобство взаимодействия с интерфейсом; обнаружение некорректных данных на стороне клиента позволяет пользователю немедленно их исправить. Если же проверка происходит только на сервере, процесс заполнения может быть более трудоёмким, так как требует повторения одних и тех же действий отправки данных на сервер для получения обратного ответа с сообщением о том, что нужно исправить.















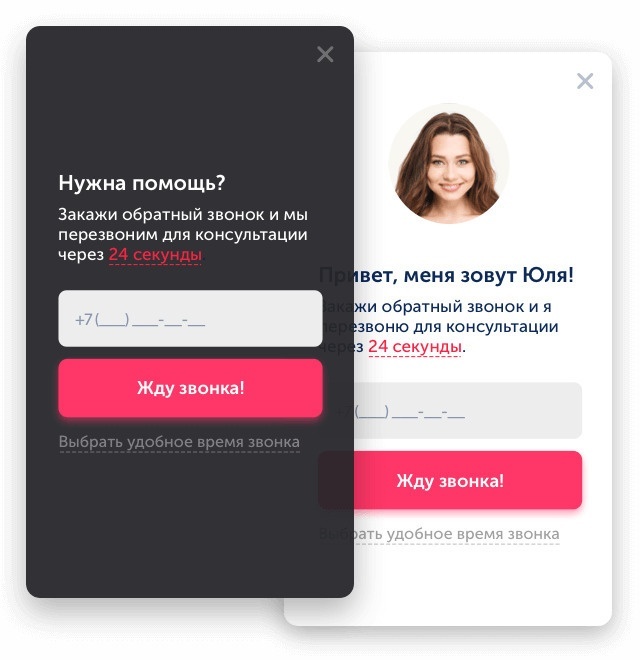
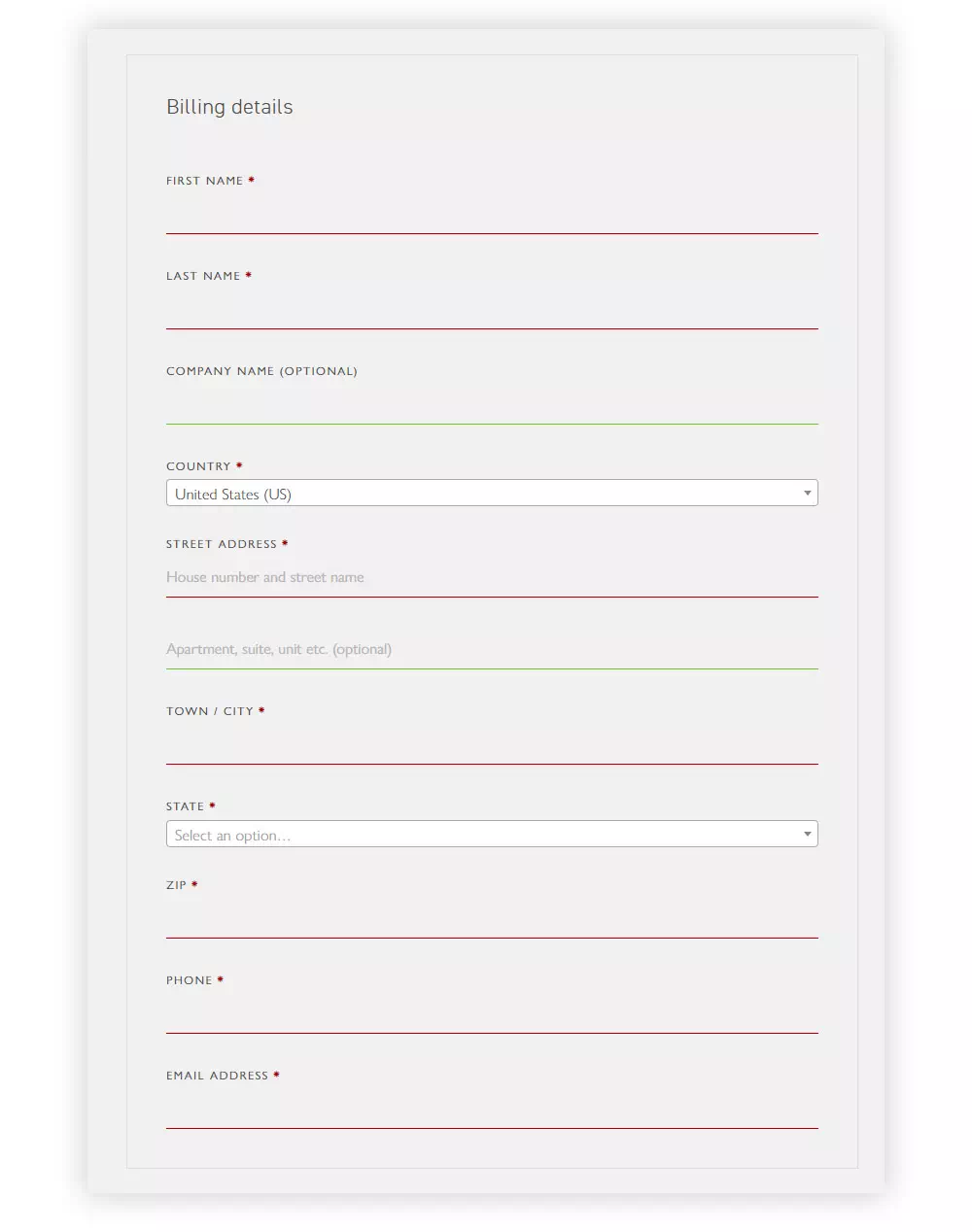
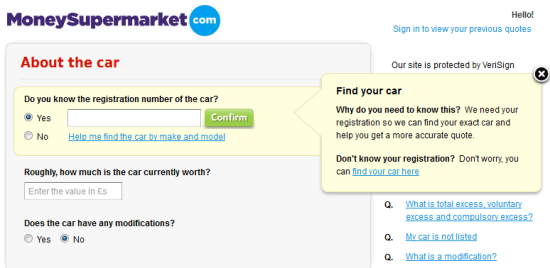
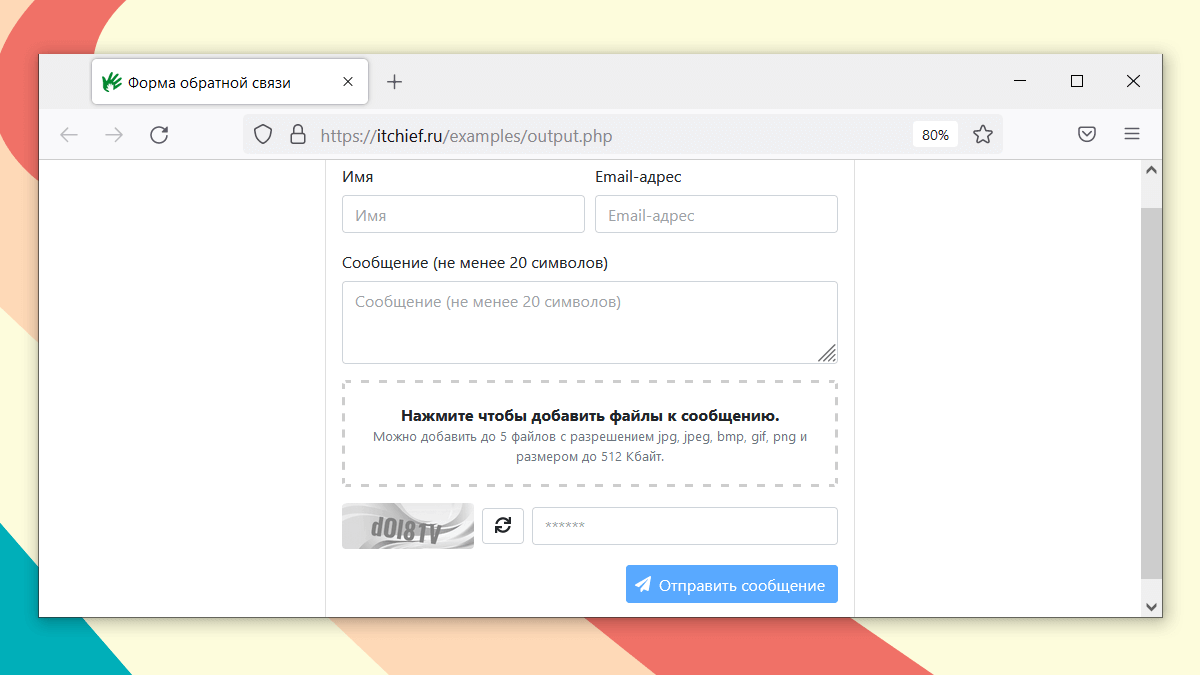
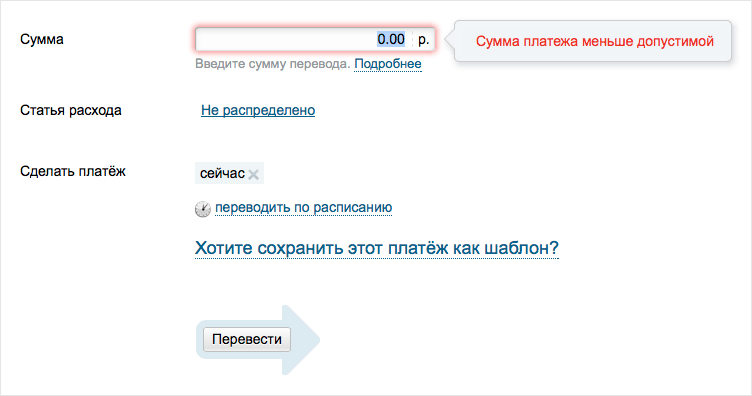
В древности ошибки в веб-формах выводили только после отправки на сервер. Человек всё заполнял, нажимал «Отправить», а потом попадал на страницу с ошибкой. Современную форму скрипт проверяет по ходу заполнения. Но это не повод орать на пользователя до того, как он хоть что-то ввёл:. Это дебилизм в «Альфа-клике». Когда пытаешься перевести деньги, в поле изначально указана сумма ноль.







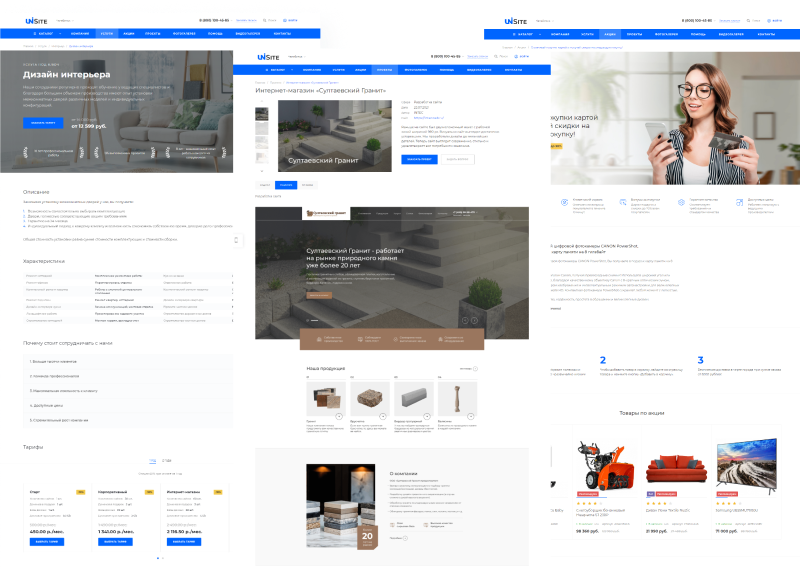
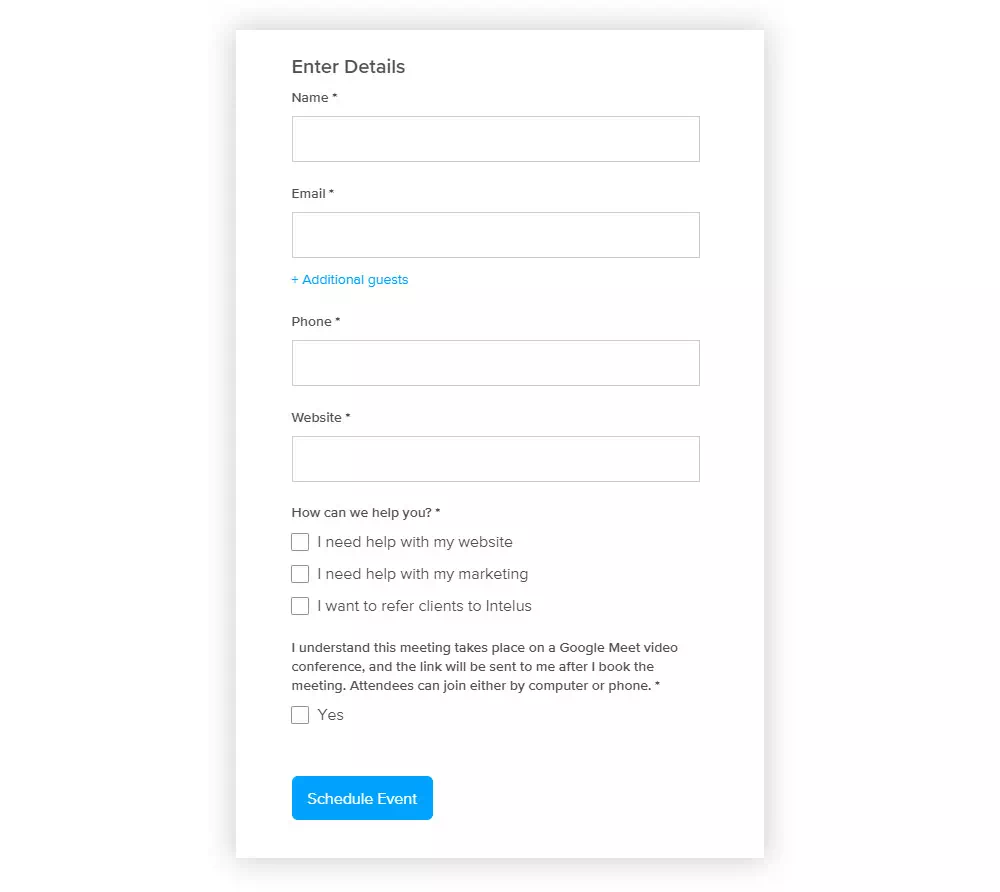
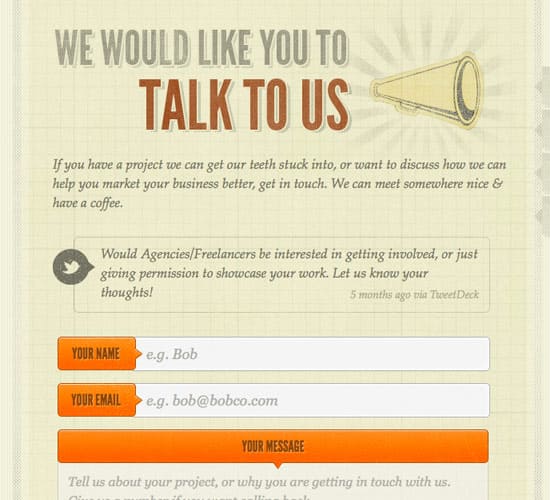
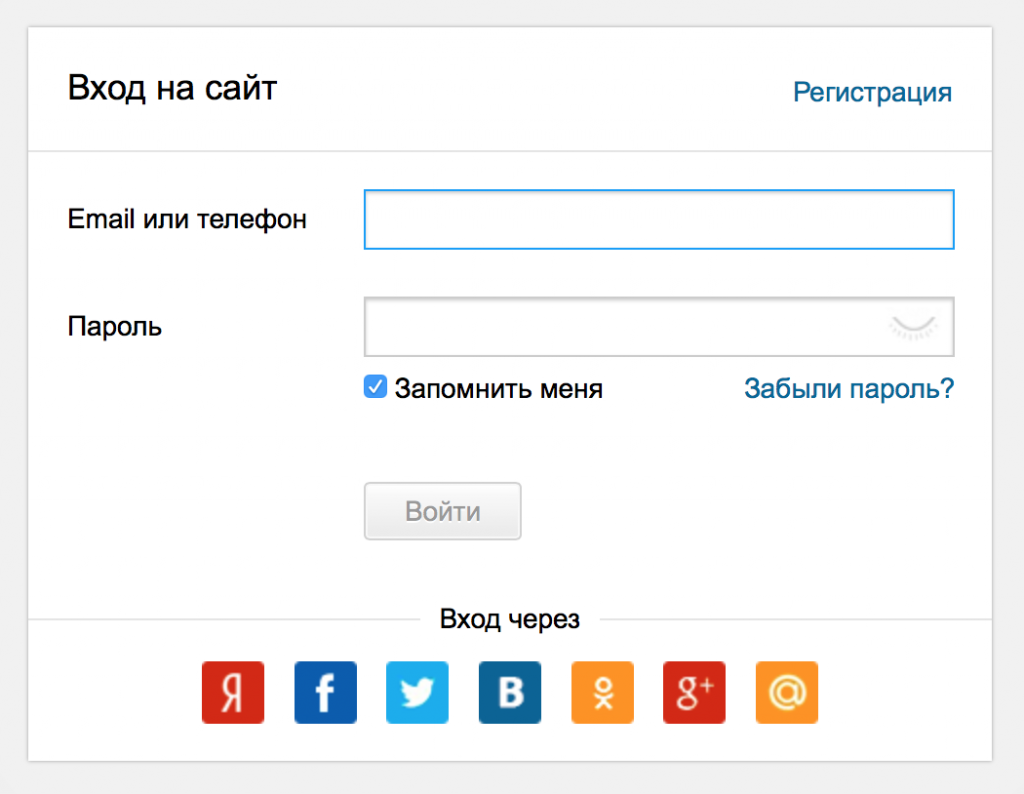
Поиск Настройки. Ожидает приглашения. Сегодня, мы будем анализировать, что такое валидации форм и почему Вы, должны заботиться об этом. Очень часто о важности правильного построения форм забывает большинство веб-дизайнеров. Ниже будут продемонстрированы некоторые примеры правильных дизайнов форм.